In first part of this mini blog series, I have showed you how to easily add Youtube videos to your pages with build in SXA Video component.
How to add videos to your pages mini blog series:
- Part 1: Youtube videos
- Part 2: Vimeo and Facebook videos (this article)
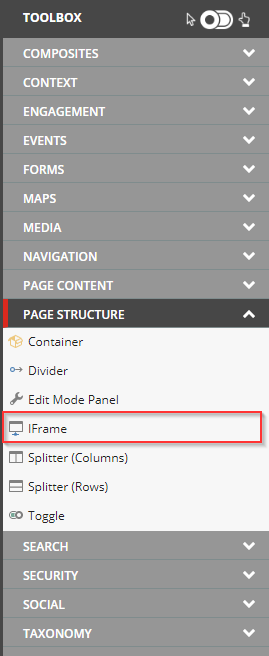
For Vimeo and Facebook, it is not that easy to add videos to pages as it was for Youtube but still it is doable with few tricks. In this case I will use IFrame component instead of Video component as Video component is not supporting these services. You can find that component in “Page Structure” section of Toolbox:

Now just follow below steps for chosen service to get proper urls that you will use in IFrame component like this:

1) Adding Vimeo videos
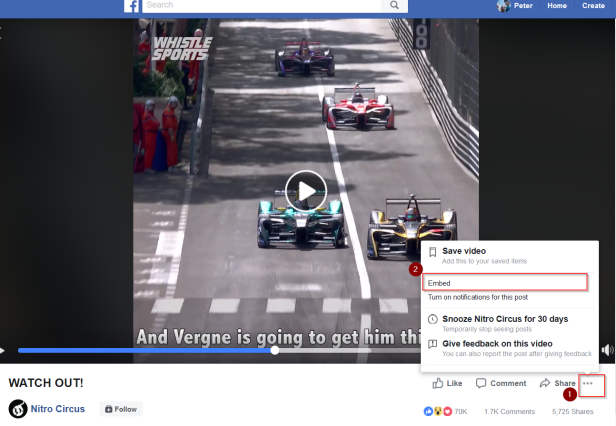
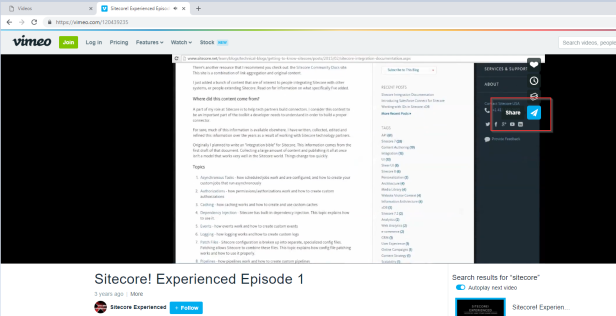
To get URL for Vimeo video, hover on Share button (Paper plain icon) on top right side of video:

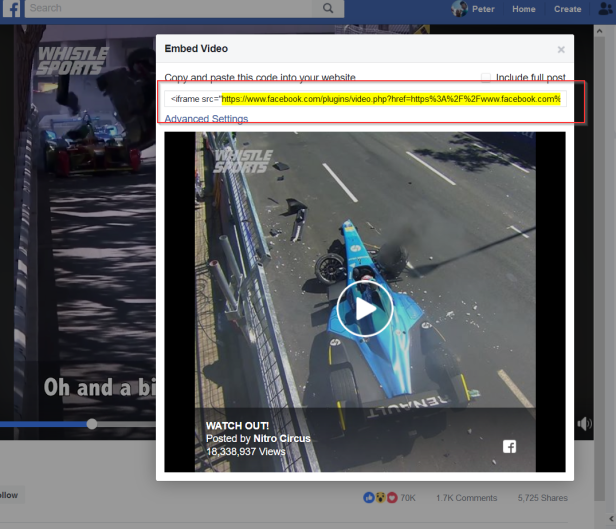
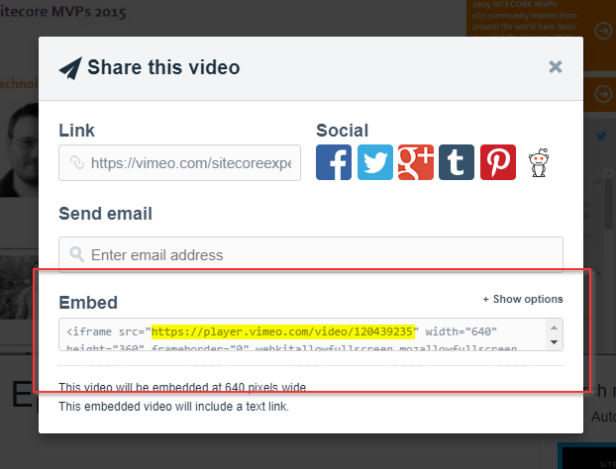
Modal window will be opened and you need to copy url that is located in src attribute of iframe element in Embed section as highlighted below:

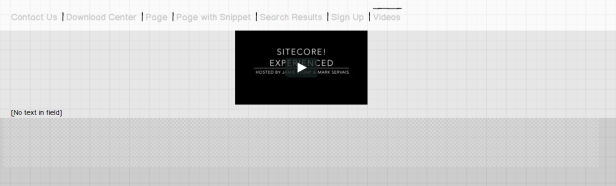
Now add IFrame component from Toolbox into your Page and edit the the link like this:

Just paste the url copied above (https://player.vimeo.com/video/…) to URL field (Step 5 in above picture) and click OK.
URL should look like this: